Setup Git - Create Github repository - Deploy with Vercel
Tài liệu xoay quanh 3 chủ đề:
Git - các câu lệnh cơ bản thường dùng
Tạo một repository trên Github và push code từ local repository lên remote repository
Deploy với Vercel để có một website chạy nhanh và xịn với nhiều framework hỗ trợ ReactJS!
1. Git là gì?
Git chính là một hệ thống VCS (Version Control System) cho dự án của bạn. Chính vì là một VCS ở trên nên Git ghi nhớ lại toàn bộ lịch sử thay đổi của source code trong dự án. Ai sửa file nào, thêm dòng code nào, xóa dòng code nào, bỏ thừa dấu ở đâu, ... Tất tần tật đều được Git ghi lại.
Tham khảo thêm các tài liệu sau để hiểu chi tiết về Git:
Git là gì? Các lệnh git cơ bản mà mọi lập trình viên nên biết - TopDev
Git và GitHub — liệu bạn đã thật sự biết cách sử dụng? - GotIt
2. Các lệnh Git thường dùng mỗi ngày dành cho Developer
- Thiết lập
user.namevàuser.email
$ git config --global user.name “Your Name”
$ git config --global user.email “you@example.com”
- Khởi tạo local repository
git init
- Thêm file (tất cả các file)
git add .
- Thêm file (chỉ định tên file cụ thể)
git add [file]
- Commit
git commit -m "..."
- Push (đẩy code lên remote repository)
git push
Một số lệnh Git khác:
- Xem trạng thái
git status
- Xem lịch sử chỉnh sửa
git log --graph
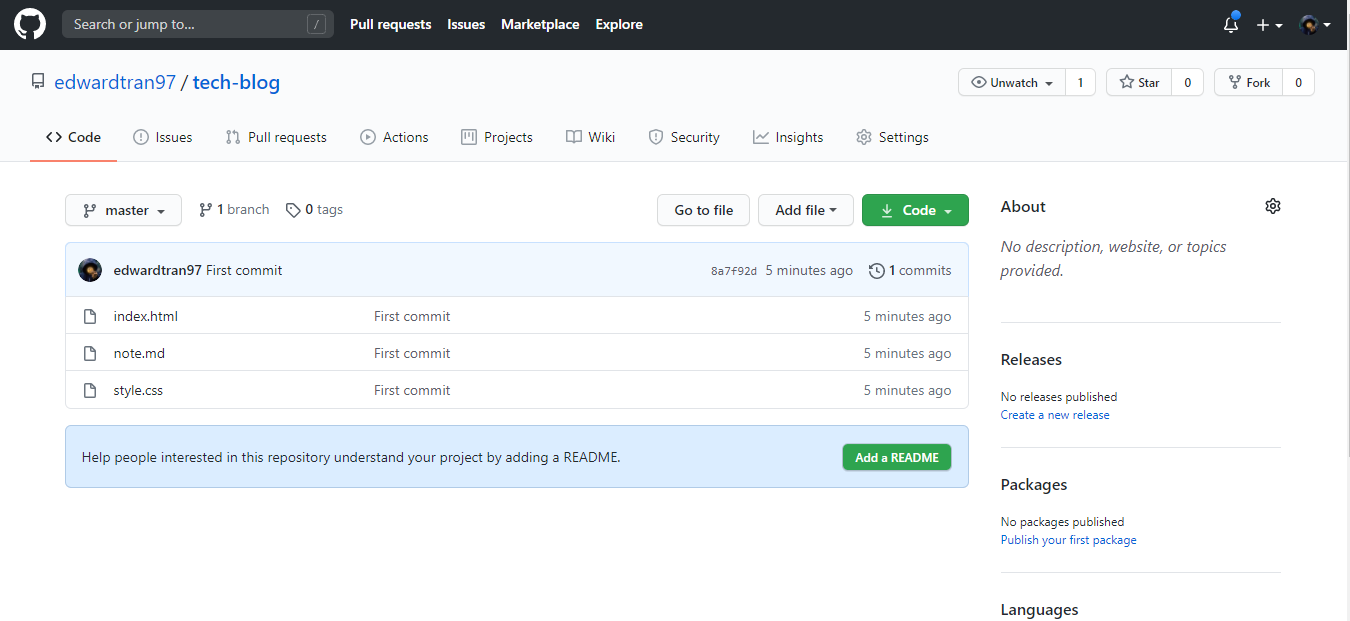
3. Tạo repository trên Github và push code từ local repository lên remote repository
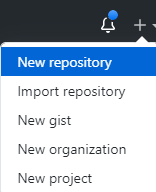
- Click vào dấu "+" góc bên phải cửa sổ trình duyệt (cạnh account avatar)

- Click chọn "New repository"

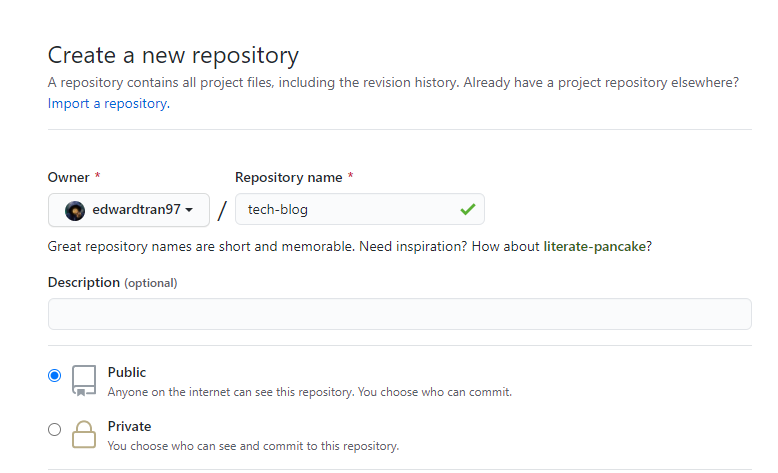
- Đặt tên cho repository (lưu ý là tên không được trùng với tên của repo đã tạo trước đó)

- Click chọn Create repository

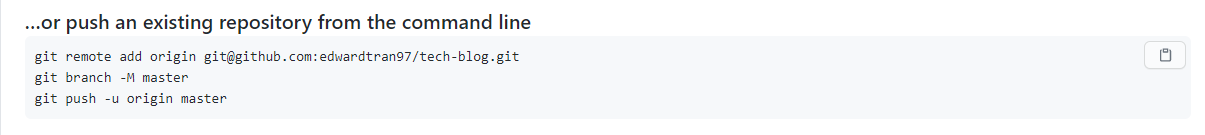
- Copy & paste những lệnh sau vào Terminal trong Visual Studio Code

- Reload lại trình duyệt và tada ... source code đã được push lên Github

4. Deploy với Vercel
Đọc document tại đây